当前位置:北京三维征评科技有限公司 > HTML技巧 > 正文
document.getElementById获取不到值的原因及解决办法
document.getElementById获取不到值的原因及解决办法
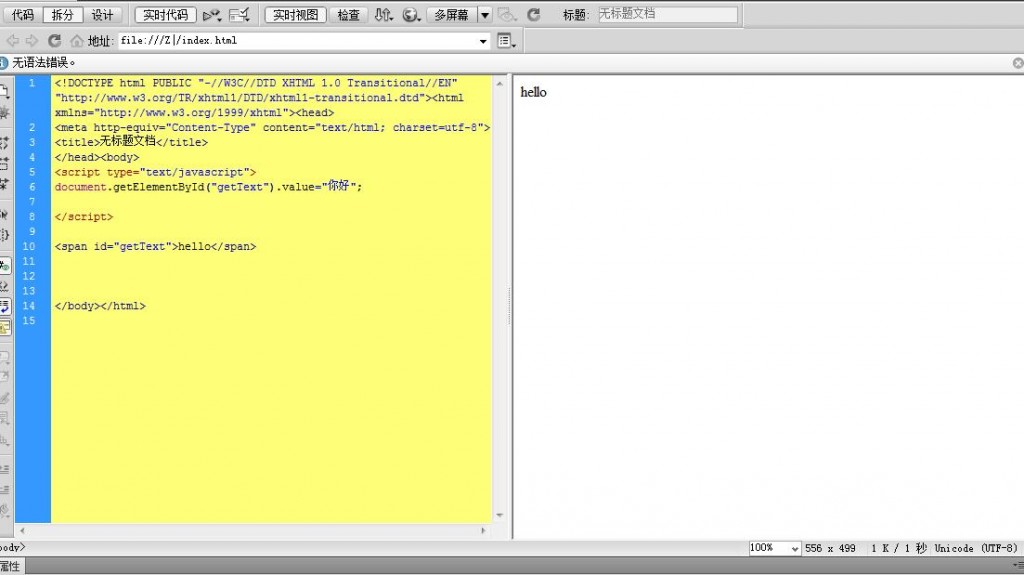
在html中如下一段源代码:
DW(Dreamweaver)测试无任何错误提示,但<span>标签中的内容没有改变
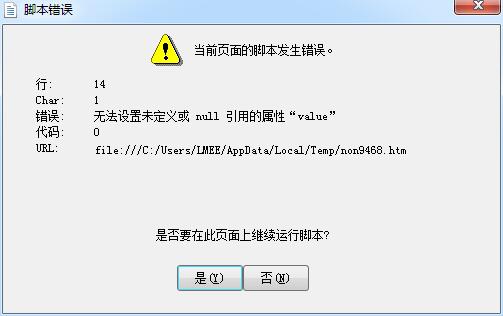
在EditPlus中测试直接出现如下图所示的错误
点击是只有一个hello 出现的结果在DW中一样,只是这里报错
说明问题出现在getElementById()后调取的参数或者函数出了问题。在这里可以看出是想获取id为“getText”的<span>标签并将“你好”写入替换掉原先的“hello”,后在DW中根据代码提
示发现紧随getElementById()其后的有value,innerHTML两种可用于获取内容的参数,如图四
版权保护: 本文由 北京三维征评科技有限公司 原创,转载请保留链接: /html/18.html
- 上一篇:网页设计中js如何实现页面固定主标题+副标题切
- 下一篇:没有了